
1. OT
19일에 진행한 오리엔테이션을 시작으로 데브코스의 여정이 시작되었다. 첫날은 출석, 장려금 등의 행정적인 안내와 스펜서 매니저님의 커뮤니케이션 & 성장을 위한 사고방식 특강이 진행되었다. 기억에 남았던 내용들을 정리해보았다.
- 학습과 성장이라는 '업무'가 주어졌다고 생각하고 데브코스에 임하기
- 노력 없는 맹신은 없다. 능동적으로 임하기
- 얇게 알고 있는 것들, 편견들은 Conflict를 해결하고 Merge하기 (Main에 바로 해도되나요..?)
- 기복에 관계 없이, 해야되니까 한다는 마인드로. 그것이 프로니까..
이후에는 직군별로 방을 옮겨 추가적인 안내사항, 데브코스의 문화에 대해 전달받았다. 정규 교육과정 이외에도 챙겨야 할 것들이 많았어서 첫 날엔 하루죙일 노션 페이지와 슬랙만 배회하였다는.. 😭

2. 팀 활동
6개월 간의 데브코스 기간 중 세 번 팀이 바뀌는데, 그 중 첫 번째 팀이 편성되어 두 달 간의 여정을 함께 하게 되었다. 코어타임이 시작되는 한 시에 함께 모여 스크럼을 진행하고, 매일 지정한 코딩테스트 문제를 풀어와 의견을 나누고 있다. 팀원 모두 i지만.. 서서히 가까워지는 중..

3. 학습
둘째 날부터 본격적인 학습이 시작되었다. 온라인 강의를 필두로 저녁시간 혹은 주말에 진행되는 특강과 세션으로 구성된다. 코어타임은 13시부터 19시로, 이 때는 팀 채널에 모여 캠을 켜놓고 학습을 진행한다. 아무래도 학습 초반이다 보니 자바스크립트에 대한 기본적인 내용과, 자료구조 등을 학습하며 예열 중에 있다. 매일 학습한 내용들을 노션에 정리하고 있고, 학습 후 추가적으로 살펴볼 내용들을 정리해두고 있다. 블로그에는 학습한 내용들을 나열하기보단 새롭게 알게된 것이나 학습 경험에 대해 주마다 정리해놓을 계획이다.

📚 Day2 : Javascript 주요 문법 (1)
브라우저의 동작원리부터 자료형, 연산자, 메모리, 흐름 제어, 스코프나 클로저 등 기본적인 자바스크립트 개념에 대해 학습하였다. 학습 초반이니만큼 기존에 인지하고 있던 내용들이었기에 큰 어려움 없이 학습할 수 있었다. 변수 호이스팅에 대해 과제가 나왔었는데, 지난 기술면접 준비 간 정리해놓은 부분이 있어 함께 복습하였다.
변수 호이스팅이란?
자바스크립트에서 변수의 생성은 선언 단계와 초기화 단계로 나뉘어진다. 이 때 선언 단계가 최상단으로 옮겨가는 것을 호이스팅이라고 한다. 변수 선언자를 예로 들어, var 선언자는 생성 시 호이스팅이 발생하며 초기화 이전에 사용할 경우 Undefined를 반환한다. 반면 const와 let 선언자는 호이스팅 대상이지만 ReferenceError을 반환한다는 차이점이 있다.
이처럼 최상단 선언 단계부터 변수를 초기화하기까지의 영역을 시간상 사각지대 (TDZ)라고 하며, 이 범위 안에선 변수를 참조할 수 없기 때문에 호이스팅이 발생하지 않는 것처럼 작동한다고 한다.
📚 Day3 : Javascript 주요 문법 (2)
함수형 프로그래밍과 객체지향, 절차지향 프로그래밍에 대해 사례와 함께 학습하였고, 자바스크립트에서 객체지향을 구현한 프로토타입과 정규식에 대해 학습하였다.
1. 객체지향이란 현실에 있는 것을 원하는 용도에 맞추어 추상화하는 방식을 말한다. 각각의 객체는 연관되어 있으며, 직관적으로 흐름을 확인할 수 있기에 복잡한 프로그래밍에 적합하다. 또한 중요한 것은 프로그래밍을 굳이 이분법적인 사고로 접근할 필요가 없다는 것이며, 상황에 맞게 적절히 혼용하는 것을 권장한다고 한다. 사실 본 강의만으로는 객체지향을 어떻게 코드에 적용시키는지, 어떻게 고도화하는지 감을 잡기 어려운 게 사실이다.
평소 내 코드에 대해 명령형 혹은 절차지향적이라는 코멘트를 받곤 하는데, 이를 개선할 수 있는 방법과 객체지향에 대해 저 심도있게 공부할 필요가 있다고 느꼈다. 강의 간 추천해주신 '객체지향의 사실과 오해' 책도 한 번 읽어봐야겠다.
2. 정규식에 대해서도 다루었는데, 좀 느리긴 하지만 굉장히 편하기에 많이 사용된다고 한다. 코테 문제를 풀 때나 회원가입 중복방지 등을 구현할 때 몇 번 사용해본 경험이 있는데, 좀 더 확실히 익혀놓을 필요가 있다고 생각되었다.
강의 자체의 물리적인 시간은 그리 길어보이지 않았는데, 막상 학습하고보니 굉장히 밀도 있는 내용들이라 시간이 꽤 걸렸다.
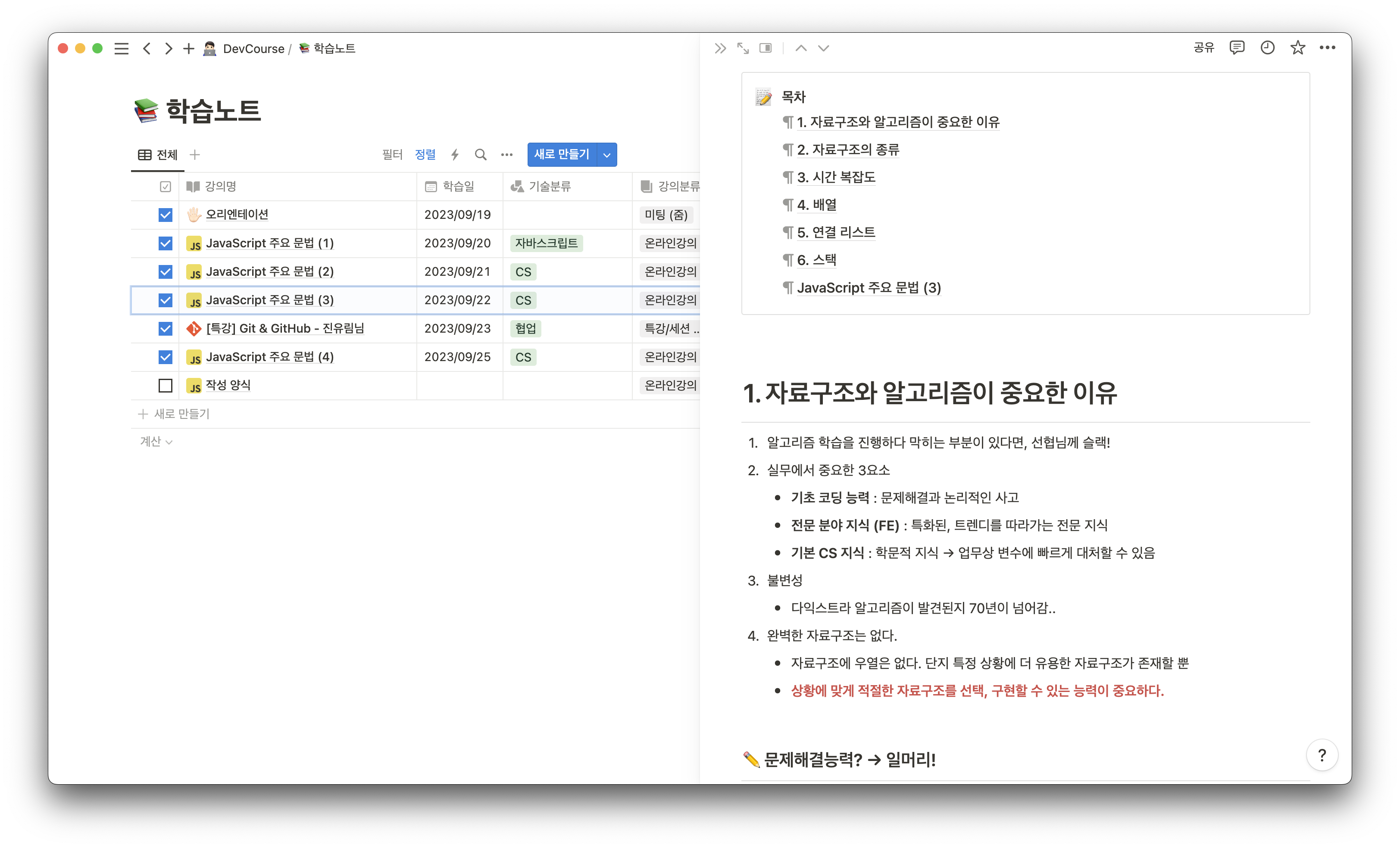
📚 Day4 : Javascript 주요 문법 (3)
본격적인 자료구조와 알고리즘에 대학 학습이 시작되었다. 배열과 연결 리스트, 스택을 학습하였고 관련된 구현과 과제를 해결하였다. 올해 초에 자바스크립트로 대표적인 자료구조들을 한 번씩 구현해본 경험이 있어서, 그 때 코드들을 복습하며 학습을 진행하였다.
상황에 맞게 적절한 자료구조와 알고리즘을 선택, 구현할 수 있는 능력이 중요하다. 또한 한 가지 문제 해결을 위해 여러 개의 알고리즘을 혼용할 수 있다는 점을 배울 수 있었다.
☕️ 커피챗
목요일 저녁에 멘토님과의 첫 번째 커피챗 시간을 가졌다. 처음 경험해본 커피챗이라, 시작부터 너무 무거운 질문들을 준비했나..? 하는 느낌이 들긴 했지만 준비해갔던 질문에 대한 멘토님의 생각, 답변들을 알차게 들을 수 있어 너무 유익한 시간이었다. 책으로 엮어서 가보로 물려줄 예정.. 당장 며칠 뒤 두 번째 커피챗이 예정되어 있는데 어떻게 하면 즐겁고 알차게 보낼 수 있을지 고민해봐야겠다. 정말 데브코스 최고의 혜택 중 하나라고 생각됨..
🎤 주말특강
토요일에는 유림님의 깃 & 깃허브 특강이 진행되었다. 평소에 SLASH로만 접하던 유림님이 이렇게 살아 움직이는(..?) 모습을 보니 괜히 반가웠다. 기본적인 협업 개념부터 실무에서 Conflict를 처리하는 방식까지 사례와 함께 설명해주셨다. 평소 커밋이나 머지 정도만 사용하고 있는 수준이었기에 배울 점들이 상당히 많았는데, 그럼에도 아직 갈 길이 멀다고 생각된다.. 데브코스를 통해 확실하게 익혀놓을 예정이다.
🐠 이번 주 딥다이브
추가 학습이 필요하다고 생각되어 정리해놓은 것들이다. 시간날 때마다 학습 후 블로그에 아티클 형식으로 작성해놓으려 한다.
- 객체지향 프로그래밍
- 대표적인 정규식 패턴과 메서드 사용법
- 깃 협업 플로우와 Cherry pick 등의 심화 내용
4. 한주 후기
1. 함께 학습에 열중하고, 소통할 수 있다는 환경 자체가 너무 즐겁고 행복한 일인 것 같다. 이런 기회가 쉽지 않기에, 최대한 많은 사람들과 교류하며 인연을 만들기 위해 노력하고 있다. 이번 주 프롱이 탐구 우수답변으로 채택되어 기프티콘도 받았다! 이거 진짜 재밌음ㅋㅋ
2. 코어타임만으로는 턱없이 부족하다. 지금 회고를 작성하고 있는 시간도 밤 열한시임.. 물론 첫 술에 배부르랴지만 코어 타임 이외에 학습하는 시간도 점차 늘려보고, 체력관리도 꾸준히 하려 한다.
5. 앞으로
1. 가장 고민 중인 것은 스터디 계획이다. 원래는 자바스크립트 정석인 모딥다 스터디를 계획하고 있었는데, 생각이 바뀌어 프로젝트 기반의 스터디를 진행해볼 생각이다. 다음 주 중으로는 일정을 짜고 스터디원들을 구해볼 예정에 있다.
2. 다음 주부터 있을 과제를 대비해 과제 제출과 관련된 깃허브 가이드를 숙지해놓으려 한다. Main에 바로 올려서 반성문을 쓰게 되는 불상사가 없도록 ..
3. 코어타임 외의 시간도 잘 활용하여 딥다이브할 내용들을 정리하고, 추가적인 학습 시간을 확보하여 더욱 밀도있는 한 주를 보내고자 한다.